「UI/UXデザインに強い」
開発チームを作る!
アプリ・業務システムの開発プロセスに寄り添った
デザイン支援は、フレンセルのUI/UX専門チームに
お任せください!

 以上!
以上!

 以上!
以上!
-
ユーザビリティに
強い! -
フロントエンド
開発に強い! -
フレームワークに
柔軟に対応!

HTML5
CSS
JavaScript
Sass
TypeScript
GraphQL
React.js
Gatsby.js
Vue.js
Angular
Bootstrap
MUI
jQuery
MovableType
WordPress
contentful
microCMS
VS Code
Node.js
webpack
Gulp
Docker
Git
GitHub
HTML5
CSS
JavaScript
Sass
TypeScript
GraphQL
React.js
Gatsby.js
Vue.js
Angular
Bootstrap
MUI
jQuery
MovableType
WordPress
contentful
microCMS
VS Code
Node.js
webpack
Gulp
Docker
Git
GitHub
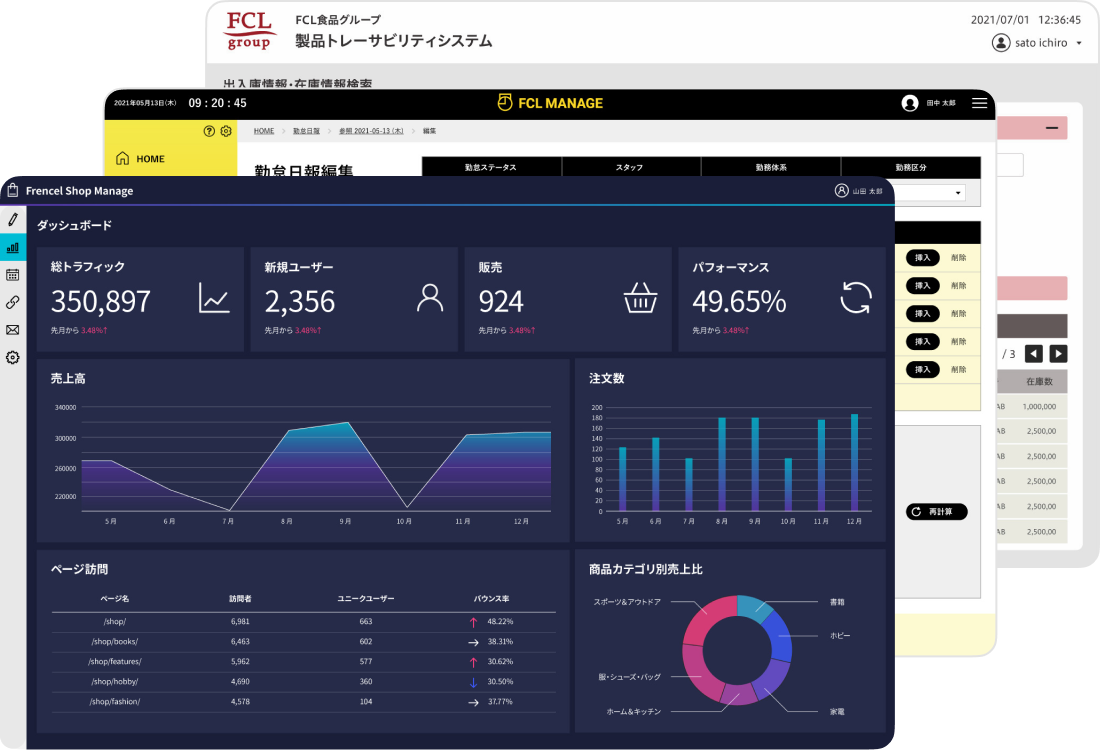
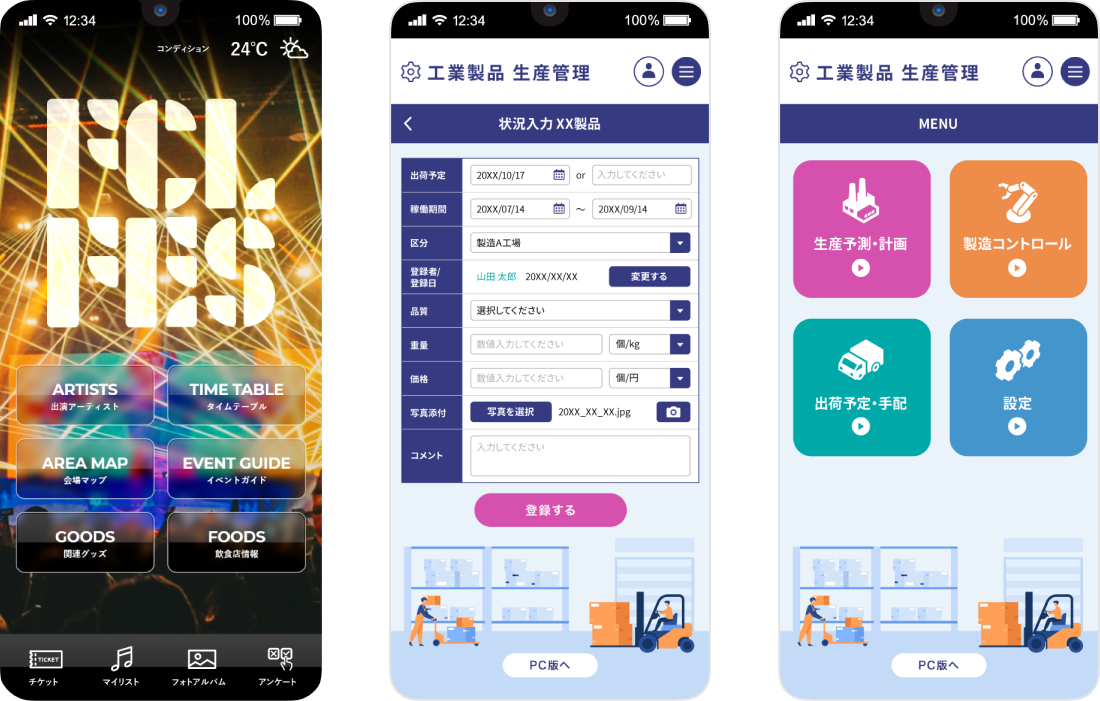
 アプリ・業務システム開発企業が直面する「UI/UXデザイン」の課題を解決します。
アプリ・業務システム開発企業が直面する「UI/UXデザイン」の課題を解決します。
UI/UXデザインは他に任せて、本業のシステム開発に専念したい。
社内でデザインするとエンジニア目線のUIに偏ってしまう。
開発工程がわかるデザイナーがなかなか見つからない。
運用のことも考慮したデザイン設計をしてほしい。
今のUIについて専門家から客観的な評価や改善策を聞きたい。
アクセシビリティも考慮したUI/UXを設計したい。
フレンセルは「UI/UXデザインに強い!」
UI/UX構築経験10年以上、
年間250件以上の案件実績があります。
インパクトがある華やかなデザインも時には必要ですが、ユーザーが無意識に操作を行える、そんなデザインを追求しています。
また、ユーザーファーストなのはもちろん、開発側の運用時、改修の負荷も考慮したご提案を得意としています。

徹底したユーザー視点
同じ機能のUIであっても、利用するユーザーの状態・目的・環境によって最適なデザインは異なります。
そのためフレンセルでは、サービスの対象ユーザー像、その目的を明確に定義します。情報設計からUI構築まで一貫してユーザーの利用シーンを意識し、ユーザーにとって有益なデザインであることを第一に考えています。


フレンセルのUI/UX専門チームが あなたの悩みを解決します!
ユーザビリティに強い!
第三者目線での厳しいユーザビリティチェックで、
本当に使いやすいUI/UXを実現。
一般企業から自治体、官公庁のWebサイトまで幅広くユーザビリティの検証と改善に携わってきた経験から、表面的なデザインだけではなく、システム設計上の根本的なUI/UXの問題・課題を見つけ、改善策をご提案することができます。

エキスパートレビュー
専門家が実践的な知見に基づきユーザビリティの問題点を洗い出します。ワイヤーフレームやデザインに対して行うことも可能です。

情報設計
情報のカテゴリーや階層といった構造を整理し徹底することで、ユーザーは全体像を掴むことを容易となり、目的の機能の理解に集中出来ます。

視認性改善
視認性の良し悪しはユーザビリティ・アクセシビリティどちらの観点から見ても重要です。利用シーンやデバイス、ユーザーの年代などの条件に沿って配色やフォントのデザインを提案します。

フロントエンド構築に強い!
見た目はもちろん、「中身も」しっかり作ります。
小規模なUI実装の短期間の対応から、大規模プロジェクトのフロントエンド開発まで、豊富な経験から、保守性、拡張性、可読性の高いコード記述が可能、開発への移行がスムーズです。
JavaScript実装も弊社にお任せ下さい。基本的なUIパーツの挙動に必要なJavaScript実装はもちろん、複雑な仕様を元に一から構築するような難易度の高いJavaScript実装も可能です。

デザインだけでなく
コーディングも
フレンセルには、長年の開発実績に基づいたノウハウがございます。ご要望に対し、よりユーザー体験を向上させる技術・手法を選択し、お客様の課題を解決します。

アニメーション効果で
リッチなビジュアルに
視覚的効果によりユーザの注意を引いたり快適なレスポンスや案内でUXの向上を図るなど、適材適所で使用します。

ローンチ後の
保守、拡張性も考えた設計
成果物は、コンポーネント単位での利用を考慮して設計・構築しますので、要素の組み換えで容易に画面追加が可能になり、開発時のコスト軽減に貢献します。

さまざまなフレームワークに柔軟に対応
既存の開発環境を変えずに導入が可能です。
React、Vue、Angularといった基本的なフレームワーク・ライブラリを利用したフロントエンド開発が可能です。実際の開発ソースにデザインを反映してほしいといった要望にもお応えします。
また、弊社では近年のフレームワークの動向を追い続け、需要や将来性から必要な技術を常に調査・研究しています。実績に無いフレームワークでもお気軽にお尋ねください。

対応フレームワーク・ライブラリ
React.js
Gatsby.js
Vue.js
Angular
Bootstrap
MUI
jQuery
対応CMS
MovableType
WordPress
contentful
microCMS
対応ツール
VS Code
Node.js
webpack
Gulp
Docker
Git
GitHub
アクセシビリティにも標準対応
2024年4月1日の「障害者差別解消法」の施行に伴い
Webアクセシビリティへの対応がよりいっそう求められます。
2021年に改正された 障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)が2024年4月1日に施行され、いままで国や地方公共団体などに義務付けられていた「アクセシビリティに配慮されたWebサイトの提供」が、民間の事業者も努力義務化されます。
フレンセルでは一般企業から自治体、官公庁まで数多くのアプリ、Webサイトのアクセシビリティ検証、改修を受託してきた経験を元に、専門的な知見でのアクセシビリティ対応を行っています。
プロジェクトの流れ
プロジェクト支援の一例です。実際のご都合やスケジュールに合わせ、柔軟に対応いたします。
-
STEP 1
ヒアリング・
要件理解 -
STEP 2
情報設計
-
STEP 3
UI設計・
ビジュアルデザイン -
STEP 4
モックアップ
構築
-
-
現行システム確認
-
エキスパートレビュー
-
リサーチ
-
競合調査
-
ペルソナ作成
-
ジャーニーマップ作成
-
-
-
画面フロー設計
-
ワイヤーフレーム制作
-
サイトマップ制作
-
-
-
主要画面設計
-
プロトタイプ制作
-
ビジュアルデザイン
-
デザインガイドライン
-
-
-
コーディング
-
コンポーネントリスト制作
-
動作検証
-
実機チェック
-
アクセシビリティチェック
-
実績
Webアプリケーション
- ネットスーパーWeb加入システム
- サイト及び管理システム(PC/SP)
- 製造業向け進捗効率管理ツール
- 食材宅配申し込みサイト(PC/SP)
- 資格情報管理システム
- 工事情報共有システム
- MA管理システム
- 工場管理システム
- 宿泊予約管理システム
- 電力管理システム
- 電子部品在庫管理システム
- 来場者傾向表示ダッシュボード
- 店舗向け会員アプリ(PC/SP)
スマホ/タブレット向けアプリ
- 子育て支援アプリ
- 経費精算アプリ
- 運動管理アプリ
- 受発注管理システム
- 生体認証デモアプリ
- 美容カウンセリングシステム
- 遺失物管理システム
- 交通機関チェックインシステム
- イベント用生体認証アプリ
- 小売業向けPOS
- 宿泊業向けセルフチェックインシステム
- 店舗向けセルフ決済システム
Webサイト
- 電機メーカー特設ページ
- 自治体業務システム
- 官公庁が運営する登録簿システム
- 会員制ECサイト
- 地方自治体 図書館サイト
- 地方自治体第三セクター 施設サイト
- 電力会社コーポ―レートサイト
- 地方自治体公式サイト
- 他 多数
よくある質問
-
デザイナーやフロントエンドエンジニアと直接コミュニケーションをとることはできますか?
可能です。今までもお客様との協業体制を組んでデザイン構築を進めてきた実績がございます。
-
システム開発のどの段階でデザイナーに入ってもらうのがいいですか?
設計内容がデザインのアウトプットに関わってきますので、できるだけ初期の段階から入ることが望ましいです。
-
デザインのみの依頼も可能ですか?
はい、可能です。ただUIの見た目だけの対応となると、本質的な解決ができないことも多く
可能であれば初期段階からのご依頼をおすすめさせていただきます。 -
どのくらいの費用でしょうか?
内容によって変動しますので一般化はできませんが、50万規模から500万規模まで幅広く対応可能です。概要やスケジュール感などをお知らせください。概算のお見積りと計画をご提案させていただきます。
-
バックエンドとのデータ連携や開発はできますか?
バックエンドもパートナー企業との協業で開発が可能ですのでご相談ください。
-
納品物はどういったものがありますか?
デザインでは、ワイヤーフレームや画面ビジュアルデザイン、デザインガイドライン等が、フロントエンド開発では、HTML、CSS、JavaScript等のモックアップ、コンポーネント集等が納品物になります。その他、ご要望に応じて最適な納品物をご提案します。
-
開発期間中に追加のデザインを依頼することは可能ですか?
可能です。開発期間を考慮したスケジュールをご提案いたします。
また、非デザイナーの方でもある程度デザインパーツの流用ができるようにデザインガイドラインを作成することも可能です。
 お問い合わせ
お問い合わせ
アプリ・業務システムのUI/UXデザイン支援なら
フレンセルにご相談ください。
ご予算やスケジュールなど、できる限り柔軟に対応いたします。
ご相談、お見積りは無料、オンラインでのお打ち合わせも可能です。



