仕事の進め方
お客様の課題解決という目的の達成のために、私たちはコミュニケーションを重視して制作に取り組んでいます。お客様とのコミュニケーションを綿密に行い課題点を正確に把握、多くの制作経験から培ってきた知見を活かして最適なアウトプットをご提案いたします。また、コミュニケーションを重視することはクオリティとスケジュールを両立させることにもつながります。無駄を取り除いた制作体制でお客様のプロジェクトの成功まで伴走いたします。私たちは以下のような流れでプロジェクトを進めています。

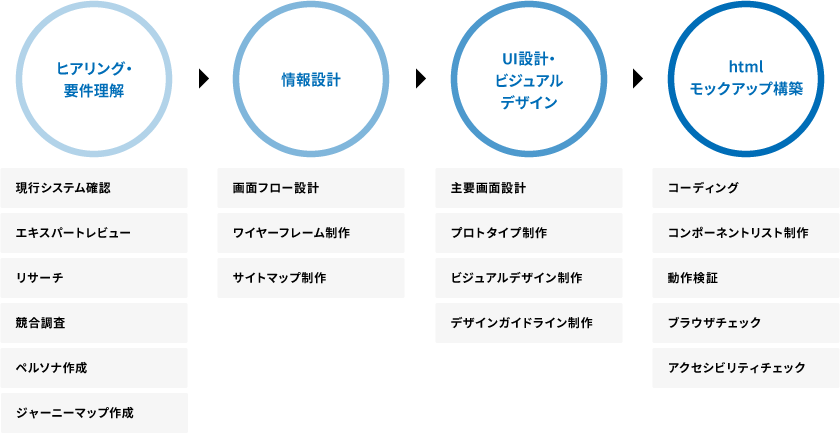
ヒアリング・要件理解
最初に、お客様や利用者からのご要望をヒアリングし、システムの目的や機能、ターゲットユーザー、競合他社などの情報を詳しく確認いたします。また、業務フローの把握や業務上の問題点についても確認を行い、この段階で得られた情報を基にUIの目的や方向性を明確にしていきます。
- お客様とのコミュニケーション
関係者が集まり、複数回のヒアリングとディスカッションを通して、要件の理解と課題の整理を行います。
zoom等のWeb会議ツールを用いてオンライン上で行うことも可能です。
- デザイナー、エンジニアも初期の打ち合わせから参加させていただきます。
UIの目的や課題への理解を深めることで、的確にアウトプットへ反映することができるためクオリティの向上につながります。
また、初期段階から共通の認識を形成することでスムーズなプロジェクト進行が可能となり、開発効率の向上や、ご担当者様のコミュニケーションコストの削減が期待できます。加えて、開発側のシステム構造をある程度、理解、把握することで、開発段階へのスムーズな移行が可能です。 - ディスカッションをより建設的かつ効果的なものにするため、必要に応じてフレンセル内で独自にリサーチやワークショップを行い、整理・分析した情報を提供いたします。
以下のような内容で情報の整理・分析を行うことが多いですが、案件の特性によって必要な情報や重要度が異なるため、各プロジェクトに合わせて柔軟に対応いたします。
・ ペルソナの設定/カスタマージャーニーの作成/機能やコンテンツのアイデア出し/現システムの課題の洗い出し など - すでに方針が固まっているご依頼においても、より良い手段が考えられる場合は積極的にご提案させていただきます。
情報設計
UI設計の骨組みとなる情報設計フェーズでは、ワイヤーフレームの作成を行います。
要件に基づいて、必要になるページの洗い出しや階層化を行い、画面ごとに機能やナビゲーションといった要素をどのように配置していくのか、ユーザビリティの観点から検討いたします。
ご依頼内容によっては次の工程のUI設計から進めることもありますが、その場合においても全体の画面構成が目的を満たしているかを入念に検証します。
- お客様とのコミュニケーション
PPT、デザインソフト(Adobe XD、Figma等)で作成したワイヤーフレームを用いて、
要件に対し画面構成に不足がないかをご確認いただきます。
- 画面内の機能配置のルール決めを行い、他の画面へも展開します。
システム全体の一貫性を保つことで、ユーザーが迷わず、直感的に操作できるよう情報設計を行いますので品質の向上につながると同時に、メンテナンスの容易化にもつながります。
運用時に変更や修正が必要な部分においても、必要な個所を迅速に把握、修正できるため運用コストの削減が期待できます。
UI設計・ビジュアルデザイン
UI設計・ビジュアルデザインでは、具体的なビジュアルの制作を行います。今までのお客様とのやり取りやワイヤーフレームの内容を元に、ユーザーがストレスなく直感的に操作できるよう十分に考慮しながら画面のレイアウトや配置を決定し、カラースキーム、フォント、アイコン、ボタン、ロゴデザインなど視覚的な要素の検討と反映を行います。
必要に応じて複数のコンセプト案をご提示し、2~3回のブラッシュアップを通してビジュアルデザインを完成させます。
- お客様とのコミュニケーション
作成したビジュアルデザインについてご説明の場を設けさせていただき、
複数回のディスカッションを通じてビジュアルデザインを確定させていきます。
- ビジュアルデザインは主にAdobe XD、figmaを使用して作成しますが、jpeg等の画像形式に書き出してご展開することが可能なため、ご確認に特別なソフトウェアは必要ありません。
- ご要望により、Adobe XD、Figma等でのプロトタイプでご確認いただくことも可能です。
画面イメージ、遷移等を事前にすり合わせて、認識齟齬による修正コストを削減します。 - 既存のデザインを踏襲した追加デザインなども柔軟に対応させていただきます。
htmlモックアップ構築
実際に動作するプロトタイプとして、HTML、CSS、JavaScriptなどの技術を使用して、デザインされた画面を実際に構築します。開発後の改修等も考慮し、可能な限り汎用的に構築することで、コードの保守性、拡張性、可読性を高め品質の向上に努めています。アクセシビリティチェック、最終的なテストを行い、問題がないことを確認し開発側へバトンを繋ぎます。
- 複雑な処理を含むJS実装が可能です。
- セマンティックなマークアップを行うことで、アクセシビリティの向上に貢献します。
- アクセシビリティに配慮した実装が可能な為、公共性の高いアプリケーションの開発もサポートできます。
- WFやデザインがない要素も、サイト内の統一感を考慮しての構築が可能です。
- あらゆるプラットフォームで対応が可能です。
- スピードが求められる際にも柔軟に対応いたします。
- ご要望に応じて要素集の制作も行います。
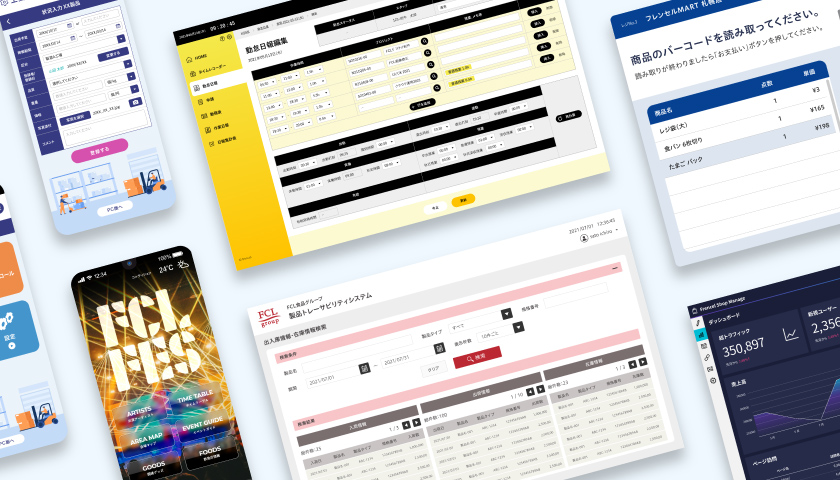
実績
公共分野や金融分野の業務システムを多数手がけています

WEBアプリケーション
- ネットスーパーWeb加入システム
- サイト及び管理システム(PC/SP)
- 製造業向け進捗効率管理ツール
- 食材宅配申し込みサイト(PC/SP)
- 資格情報管理システム
- 工事情報共有システム
- MA管理システム
- 工場管理システム
- 宿泊予約管理システム
- 電力管理システム
- 電子部品在庫管理システム
- ビルテナント管理システム
- 来場者傾向表示ダッシュボード
- 店舗向け会員アプリ(PC/SP)

スマホ向けアプリ
- 子育て支援アプリ
- 経費精算アプリ
- 運動管理アプリ

タブレット向けアプリ
- 受発注管理システム
- 生体認証デモアプリ
- 美容カウンセリングシステム
- 遺失物管理システム
- 交通機関チェックインシステム
- イベント用生体認証アプリ
- 小売業向けPOS
- 宿泊業向けセルフチェックインシステム
- 店舗向けセルフ決済システム
よくある質問
- デザイナーやフロントエンドエンジニアと直接コミュニケーションをとることはできますか?
- 可能です。今までもお客様との協業体制を組んでデザイン構築を進めてきた実績がございます。
- システム開発のどの段階でデザイナーに入ってもらうのがいいですか?
- 設計内容がデザインのアウトプットに関わってきますので、できるだけ初期の段階から入ることが望ましいです。
- デザインのみの依頼も可能ですか?
- はい、可能です。ただUIの見た目だけの対応となると、本質的な解決ができないことも多く
可能であれば初期段階からのご依頼をおすすめさせていただきます。 - どのくらいの費用でしょうか?
- 内容によって変動しますので一般化はできませんが、50万規模から500万規模まで幅広く対応可能です。概要やスケジュール感などをお知らせください。概算のお見積りと計画をご提案させていただきます。
- バックエンドとのデータ連携や開発はできますか?
- バックエンドもパートナー企業との協業で開発が可能ですのでご相談ください。
- 納品物はどういったものがありますか?
- デザインでは、ワイヤーフレームや画面ビジュアルデザイン、デザインガイドライン等が、フロントエンド開発では、HTML、CSS、JavaScript等のモックアップ、コンポーネント集等が納品物になります。その他、ご要望に応じて最適な納品物をご提案します。
- 開発期間中に追加のデザインを依頼することは可能ですか?
- 可能です。開発期間を考慮したスケジュールをご提案いたします。
また、非デザイナーの方でもある程度デザインパーツの流用ができるようにデザインガイドラインを作成することも可能です。
お問い合わせ
情報収集やご検討段階に関わらず、ご不明な点はお気軽にお問い合わせください。
TEL. 011-232-0128
営業時間:平日9:30~18:30